What Is HTML?
HTML stands for Hyper Text Markup Language. It defines the layout and structure of a web page using formatting “tags” inside of brackets made up of less than “<” and greater than “>” symbols. Every web page element includes a specific label that tells the browser how to format or structure that section of the page. Thus, an entire web page is simply a series of those elements. For example, one of the most basic web pages will contain:
: Marks the beginning and end of an HTML file: Marks the beginning and end of the web page header informationThis is the First Header
This is my first paragraph.
This is the second line
This is another paragraph.
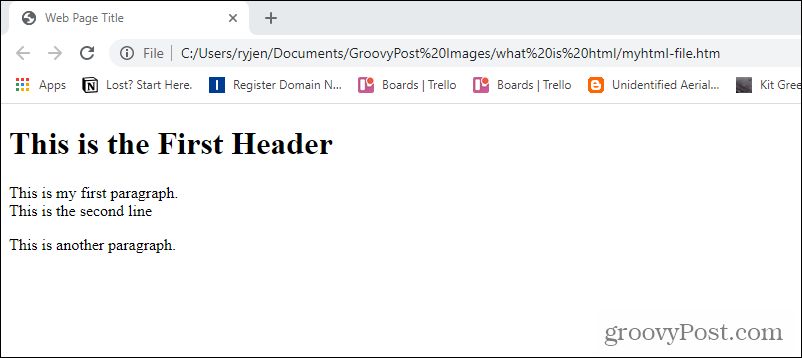
Here’s how this hyper text markup works: Here is the above web page file when you open it with your browser.As you can see, it’s straightforward to create a web page even if you don’t have a web server. All you need is to create an HTML file and load it with your
How HTML Works
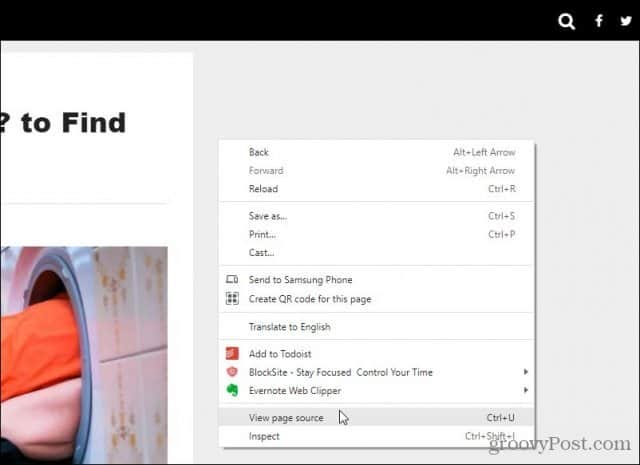
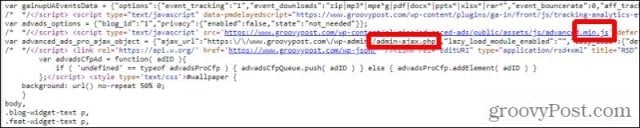
Obviously, most pages aren’t stored on your computer. Instead, they’re stored on web servers out on the internet. So, when you visit an article or other content on any website, the server sends your browser the .html file that contains the content for that page. You can see the HTML code for any web page in the Chrome browser by right-clicking anywhere on the page and selecting View page source.
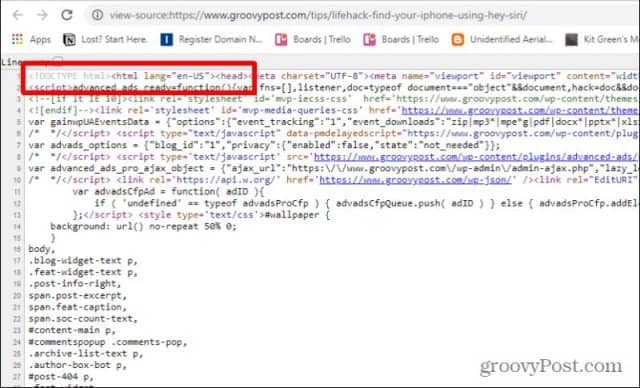
This will show you the code behind the web page. You can see that it’s an HTML file by the first tag at the top of the file.
However, you’ll also notice that the source code contains other types of tags that aren’t HTML tags at all.
Embedded Scripts in HTML Files
For example, you may see code that calls .php or .js files. These are PHP and Javascript scripts that allow dynamic web pages that load different content depending on user inputs or the output of other scripts that run on the webserver or browser and deliver content into the same HTML file that your browser reads.
Since HTML is a “static” method used to format content on a web page, web designers need a more dynamic way to change content on the page based on where browsers hover or click. Browsers can read in and interpret Javascript code, altering the formatting or other elements of a web page based on user interaction. For example, this is how menus on a page will change color whenever you hover over each menu item.
PHP code embedded into the web page allows things like dynamic buttons to work properly. For example, the Comments button on the bottom of the articles you’ll see on this site is driven by PHP code that runs on the server and will deliver the comments posted on each article.
PHP also allows web admins to create innovative features like infinite scrolling that continues loading new articles as you scroll down the site’s main page. Thanks to the modern web-based scripting languages, today’s web pages are no longer just static, which is all HTML code will alone allow.
Other HTML Tags
If you’re ready to get started creating your own HTML files, you’ll need to know how to use the most common HTML tags beyond the basic ones described above. The following are a few examples of some more HTML tags you can use when you code your own web pages.
HREF to Insert Links
To embed a link inside your web page, use a href. Find Your iPhone Using Hey Siri This will link the text “Find Your iPhone Using Hey Siri” to the URL link you’ve included in double-quotes after “href=”.
IMG SRC to Insert Pictures
You can insert images into a web page using img src. <img src=”my-picture.jpg” alt=”my profile photo” style=”width:150px;height:120px”> This will pull the image my-picture.jpg from the web server and will display it on the page where you’ve placed this tag, with a wide of 150 pixels and a height of 120 pixels. The alt parameter displays the text “my profile photo” in browsers that can’t display the image. If you don’t include the “style” parameter, the image will display at its original resolution, which may be too big or too small for the area of the page where you’re embedding it.
UL and OL to Create Lists
If you want to use bullet or numbered lists in your content, there are two tags that allow you to do this. The following code will insert an unnumbered list (bullets):
- Item 1
- Item 2
- Item 3
- at the start of the list and
- which stands for “Ordered List”.
- Item 1
- Item 2
- Item 3
Inserting Tables
Web designers used to use large tables to format web pages. But with the advent of Cascading Style Sheets (CSS), this is no longer necessary. Instead, CSS files are stored on the webserver, and HTML pages call those files to determine how to format things like margins, font sizes and colors, and more. However, tables are still useful to display things like data. To insert a table, enclose the beginning of the content with
| Name | Address | Phone Number |
|---|---|---|
| Ryan Dube | 100 Jones Lane; Johnson City, TN | 317-555-1212 |
With just these basic elements, you can create useful static web pages to display your content on the internet. All you need if you want to make it public and viewable by the world is the sign up for a web hosting account and store your files in the public folder inside your account. In fact, launching your own website is surprisingly easy, especially if you opt to use a content management platform like WordPress. Comment Name * Email *
Δ Save my name and email and send me emails as new comments are made to this post.
![]()